آموزش ساخت صفحه قبل از ورود به سایت طراحی صفحه اینترو با فریمورک هلیکس
با آموزش طراحی قالب جوملا در خدمت شما هستیم
بهتره بریم سراغ آموزش ساخت صفحه اینترو یا همان صفحه قبل از ورود به سایت با فریمورک محبوب هلیکس جوملا، شما میتوانید از این اموزش در طراحی سایت ارزان گرفته تا طراحی سایت اختصاصی استفاده نمایید و جلوه خاصی به وب سایت طراحی شده مشتری بدهید.
ما سعی میکنیم یک آموزش خیلی ساده و البته شیک را برای شما ارائه دهیم ولی جدای اموزش طراحی صفحه اینترو شما قادر خواهید بود یک صفحه بدون محتویات به سایت خود اضافه نمایید. شاید برای شما سوال پیش آید که صفحه بدون محتویات به چه دردی میخورد؟ در پاسه به این سوال باید خدمتتان عرض کنیم که شما در واقع انگار یک صفحه سفید دارید و قادر خواهید بود طوری که دوست دارید آن را موقعیت بندی، نمایید.
آموزش ساخت intro page در جوملا
ابتدا فریمورک هلیکس را دانلود و بر روی وب سایت خود نصب نمایید.
بعد از نصب،به مدیریت افزونه ها و بر روی قالب ها کلیک نمایید قالبی که به همراه فریمورک هلیکس نصب شده است تیک آن را بزنید و سپس کپی بگیرید.
بعد از اینکه از قالب کپی گرفتید وارد مدیریت قالب شده و نام قالب را به دلخواه ویرایش بزنید ما در اینجا نام قالب را صفحه ورود به سایت قرار میدهیم
در مرحله بعدی می بایست یک منو بسازید(منویی که ساخته می شود باید مجزا باشد و تنها یک آیتم منو داشته باشد)

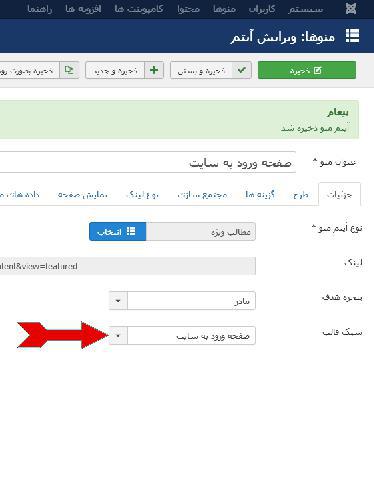
بعد از ساخت یک منوی مجزا، ابتدا یک مجموعه با عنوان صفحه ورود به سایت بسازید و سپس یک آیتم منو از نوع محتوا > مطالب ویژه بسازید و مجموعه را نیز انتخاب کنید(مجموعه ای که در مرحله قبل ساختید) توجه داشته باشید که منویی که ایجاد میکنید در بخش سبک قالب طبق تصویر زیر،قالب صفحه ورود به سایت انتخاب نمایید

میتوانید بر روی ذخیره و بستن کلیک نمایید تا این مرحله به پایان برسد
تنظیمات قالب هلیکس برای ساخت صفحه ورود به سایت
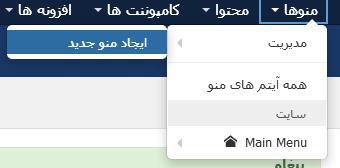
از طریق منوی افزونه ها بر روی قالبها کلیک نمایید و وارد محیط مدیریت قالب صفحه ورود به سایت شوید
بر روی تب طرح بندی کلیک نمایید
همه ی موقعیت های موجود در قالب را بجز موقعیت component حذف نمایید
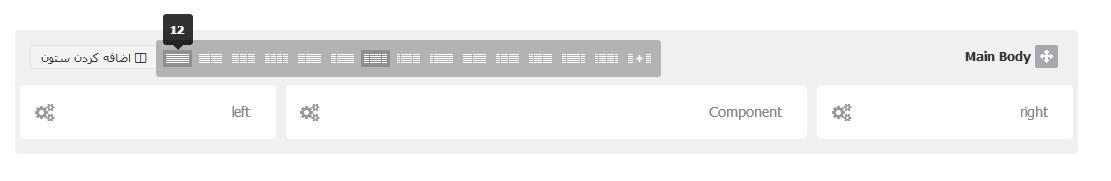
شما باید فقط یک ردیف داشته باشید اگر تعداد ستون ها بیشتر و موقعیت بیشتری دارید بر روی ایجاد ستون کلیک و 12 را انتخاب نمایید تا یک ستون داشته باشید(البته میتوانید برابر طرح مد نظرتون موقعیت بندی کنید ما در این آموزش از یک موقعیت محتوا استفاده خواهیم کرد(شما میتوانید بر اساس نیاز و طرحتون موقعیت های دیگری اضافه نمایید). ما سعی میکنیم بسیار ساده و روان توضیح بدیم

اگر به غیر از موقعیت component موقعیت دیگری ماند کافیست بر روی آیکون تنظیمات کلیک کرده و گزینه Make Component Area را بزنید در این حال موقعیت شما تبدیل به کامپوننت یا همان نمایش محتوا خواهد شد.

خب تقریبا کار با قالب تمام شد و باید بریم سراغ ایجاد محتوای صفحه(البته توجه داشته باشید که مراحل انتخاب بکراند و تنظیمات دیگر هلیکس را در اینجا اعلام نکردیم شما میتوانید بسته به نیاز خودتان رنگ بندی تصویر بکراند و ... را بر روی قالب اعمال کنید. به یاد داشته باشید هر گونه تغییرات در این قالب اعم از انتخاب بکراند و رنگ بندی صرفا در صفحه ورود به سایت اعمال خواهد شد)
از طریق مطالب جوملا اقدام به ایجاد مطلب جدید نمایید و داخل آن نوشته ها عکس ها و لینک ورود به بخش های سایت را درج کنید و در نهایت بر روی ذخیره و بستن کلیک نمایید.
ما در نمونه ای که به همراه این آموزش ایجاد کردیم میتوانید از طریق لینک زیر آن را مشاهده فرمایید.
البته ما در این صفحه یه سری تغییرات در استایل انجام دادیم (به صورت خیلی جزئی و ساده)و برای اینکه بتوانید جلوه خاصی به صفحه بدید باید به سی اس اس آشنایی داشته باشید و همچنین میتوانید از پلاگین ها و شورت کد ها استفاده کنید.